
Businesses and retailers still know about a comprehensive platform like Magento. The introduction of version 2.0 gives users a lot of advantages to process orders quickly or speed up the process of customer feedback or payment by many times. But no smoothness can last forever. As a vehicle is increasingly loaded with data and utilities, it also needs maintenance from time to time. That’s why you need to optimize Magento website. There are many ways to do it. And after my article, I think you will be shocked that many solutions are so simple that no IT knowledge is required.
Read more: How to add products on Magento – Full Guide
- Why is your Magento website slow?
- Preparing for Magento Website Optimization
- Ways to optimize Magento website
- 1. Don’t forget the latest updates!
- 2. Choose the best hosting provider within your budget
- 3. Be mindful of third-party extensions you have installed
- 4. Rethink the theme you’re applying to your site
- 5. Magento image optimization
- 6. Merge Cascading Style Sheets (CSS) and JavaScript (JS)files
- 7. Enable Caching
- 8. Varnish Cache – the new solution for caching
- 9. Set up a content delivery network (CDN)
- 10. Turn off flat catalog category for Magento for version 2.3.x and above
- 11. Clean Database Logs
- 12. Updating indexes
- 13. Make sure Production mode is always on
- 14. Switch to HTTP/2
- 15. Restrictions on using JS Bundling
- 16. Using Advanced JS Bundling
- Utilities to optimize Magento website
- Closing Thought
Why is your Magento website slow?
One of the reasons that you need to optimize Magento website is because its performance is not as expected. This is where I tell you about the importance of 1 second in eCommerce. Users usually only accept the loading time of a sales website is no more than 3 seconds, where 2 seconds is considered ideal. That means when the response time is greater than 3 seconds, you have lost 90% of customers. And this directly affects important parameters such as expected revenue or store conversion rate.
Besides, when your website requires too much error correction, it runs out of memory to store data… It’s also a sign that it needs “maintenance”.
With the system and sample data, stores on the Magento 2 platform work very smoothly. And the drop in website performance can be explained by many reasons.
- Does not meet the system requirements to run Magento store
- Use slow and inadequate hardware
- Using the wrong extension
- Not enabling the right plugins
- No MySQL, NGINX, and PHP configuration optimization
- Improper custom execution
- Turn off Magento caching
Preparing for Magento Website Optimization
Like a doctor when it comes to medical examinations and prescriptions, testing Magento site speed is the first step in assessing the severity and location of the problem. You can also do this regularly to catch problems early because they say “Prevention is better than cure”. Here are a few reliable tools for basic measurement of your website:
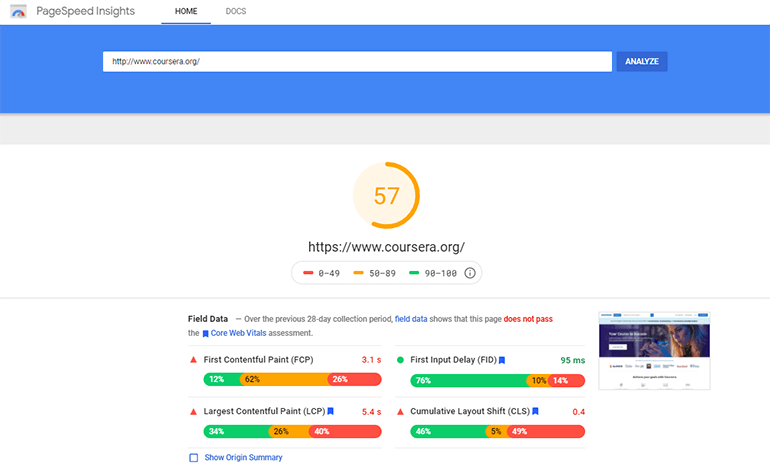
Google PageSpeed Insights divides the performance of any eCommerce website into three levels:
- Green (good): 90–100
- Orange (medium): 50–89
- Red (poor): 0–49

It’s pretty hard to get a good score in Google PageSpeed Insights | Seoquakes
This tool can be used to test both mobile and computer websites.
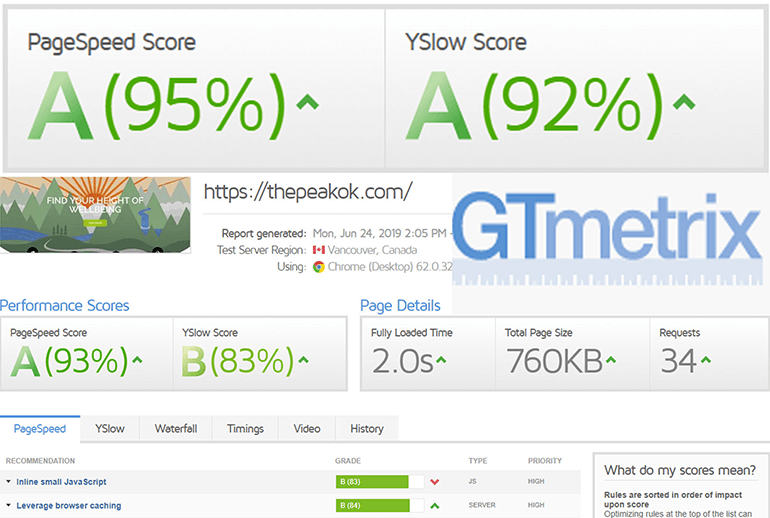
GTMetrix is also a tool that provides site speed and recommendations for website performance optimization that you can apply with Magento 2.

The results of GTmetrix are also very well explained
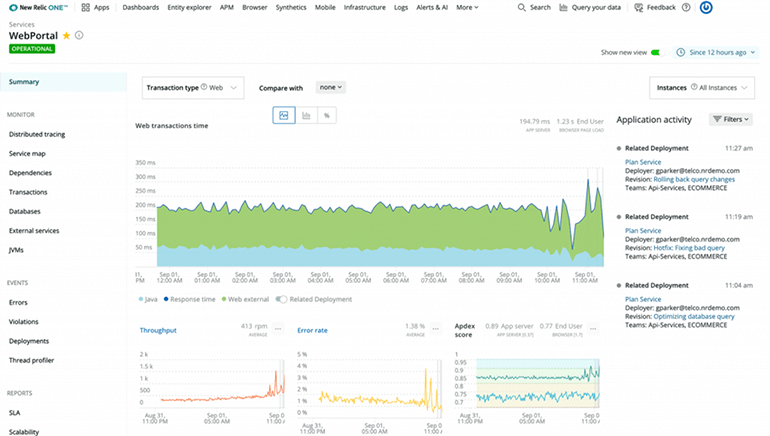
But the figures given by Google PageSpeed Insights or GTMetrix are not accurate. In some cases, Magento slowdown may only happen in real-time when there is customer access and interaction. That’s when we need to come to New Relic, a website performance monitoring tool that Magento makes exclusively for merchants. It provides a dashboard to monitor the performance of transactions, queries on the server, reports the number of errors on the website, and records them in history for later review.
While New Relic is incredibly simple and easy to use, the tool is especially important for eCommerce stores that use multiple extensions and POSs that share the same Magento backend. That will help you track their impact on your site’s performance and speed. You can identify a specific extension or behavior that is slowing down your Magento site.

The above results give you an overview of the eCommerce platforms performance at that time so that you can come up with the correct solutions.
Ways to optimize Magento website
1. Don’t forget the latest updates!
Updates are something that is most often forgotten by website administrators. Updates will come every 3 months, sometimes later. There you will find new features along with other tweaks, patches to improve the speed and performance of the site.
Besides, many plugins require Magento version compatibility.
2. Choose the best hosting provider within your budget
Besides the required technical factors, to be able to operate smoothly, your Magento website needs additional hosting providers. These will be effective assistants for you in data management as well as store expansion. I know to run a business you need to calculate the use of funds so that it is reasonable. But you can’t have a fast M2 store on a cheap VPS. Cheap hosting services cannot provide a fast page load speed nor a resource for your store to grow.
Read more: Magento Hosting: Top 6 Best eCommerce Hosting Plans
Depending on the size and development strategy of the store in the future, you need to consider choosing a hosting service provider with enough resources to preserve a certain number of users. This is the basis for expanding the store scale.
The criteria that you make when choosing is that your hosting provider provides you with enough server resources to host a certain number of users and handle enough server requests and facilities. association to expand store size.
Cloudways or Servebolt are providing hosting plans with very good prices that you should refer to.
3. Be mindful of third-party extensions you have installed
For your website to work fully, we cannot lack extensions. However, sometimes users just follow the features without verifying their safety.
During operation, add-ons will add codes to your website or cause errors and affect loading speed. When conducting the test, you should enable/disable the module, clear the cache and compare the speed using the speed testing tools I suggested above. If the speed and performance of the page are improved, the problem is found.
The process of limiting unnecessary operations of the plugins can be done with the use of commands. If you have credentials and SSH access from your hosting providers, you can do the following:
- The plugin will appear with command: VendorName_PluginName
- Disable: php bin/magento module: disable VendorName_PluginName
- Enable: php bin/magento module: enable VendorName_PluginName
- Check the status of the extension: php bin/magento module:status
- Remove the extension launch the app/code folder: php bin/magento setup:upgrade
Finding and removing ineffective extensions, in addition to helping Magento performance optimization, removes unnecessary security risks. Once you’ve discovered the problem, you’ll also need to report the problem to the supplier right away.
4. Rethink the theme you’re applying to your site
Themes are an integral part of any online store. However, if you choose a theme that is too complex with too many custom blocks, sliders, or widgets, it will take a long time to finish loading a complete website. And as I analyzed above, this is not good even if you are using a powerful platform like Magento 2.
Before deciding to buy any theme, you need to make sure that you have gone through the trial version as well as the operating speed test on the website with the speed testing tools above.
5. Magento image optimization
Images are also an essential element for eCommerce stores. When shopping online, it is difficult for customers to have the same experience as when shopping in person at physical stores. That’s when product-related images and videos come into play. Not only that but also the logos for your store. However, if the images are not uploaded with the right size for your platform, your Magento site will not be optimized properly.
Product images should be in the 3 most common types JPEG, GIF, and PNG while logos should be in PNG or SVG format.
It is recommended to use photo editing tools to compress and reduce the size of your images without losing image quality:
- PNG: TinyPNG
- JPEG: JPEGmini and ImageOptimizer
- SVG: Vecta.io
Don’t use HTML to handle large image scaling, as this makes the image worse than the original image, not to mention it will take longer for the browser to scale them.
Besides, you can also set the images on the website to appear according to the lazy loading method. The image will gradually appear as the customer scrolls down the page. This will limit the situation where the platform has to allocate resources to load them all at once.
6. Merge Cascading Style Sheets (CSS) and JavaScript (JS)files
CSS and JS are still the programming languages most used by programmers in the process of presenting, formatting, and controlling the layout of the web. As your sites scale, more and more CSS and JS-related files are coming. Each time your website is accessed, these files will be reloaded which is also time-consuming. Merge and minify CSS and JS files to minimize unnecessary data like comments or blank lines.
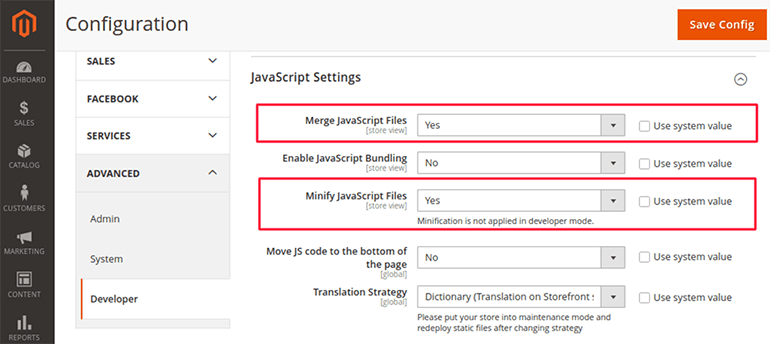
After putting Magento 2 into production mode with the command: ./bin/magento deploy:mode:set production, you do the following:
In the Store section in the control panel, select Configuration, select Advanced, and then click Developer.
Then, in the JavaScript Settings section, enable Minify Javascript Files and Merge JavaScript Files and select Yes in the dialog box next to it.

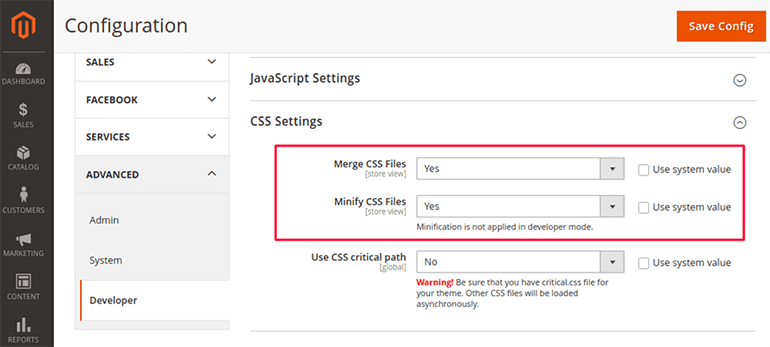
In the CSS Settings section, enable Minify CSS Files and Merge CSS Files
Very simple, right? Don’t forget when you’re done, click Save Config and clear the cache completely to activate the change.

7. Enable Caching
Caching helps customers re-visit the site quickly when all information from the previous visit will be automatically stored. However, the fact that each time a page visitor comes, the cache is reloaded, making the developer or designer’s workflow not seamless.
That’s why they often turn it off to ensure convenience for work. These are caches that are integrated directly on Magento’s website, so you need to make sure all your cache is enabled after the job is done or you do not want to produce system errors.
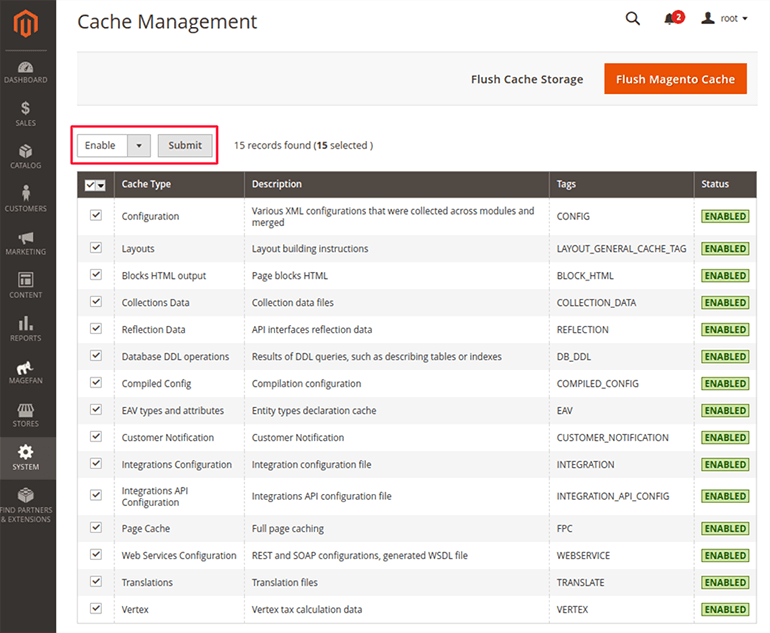
To do this, you need to navigate to System, select Cache Management, select all caches, switch the dialog box above to “Enable” then click Submit.

how to optimize Magento 2
8. Varnish Cache – the new solution for caching
However, continuously enabling and disabling during website editing will cause discomfort for the technical team. Therefore, Magento 2 has launched Varnish utility as a web application accelerator, ensuring HTTP saving, saving bandwidth, and still helping the server respond quickly.
You won’t need to install modules like Phoenix or Turpentine like in version anymore. To enable Varnish Cache, follow these steps: from the Store section in the Admin panel, select Configuration, select Advanced.
On the Advanced tab, click System, you will see the Full Page Cache section.
You click Varnish Cache to replace Built-in Cache in the Caching Application field.
9. Set up a content delivery network (CDN)
In essence, a CDN is a system of servers that host image, media, JS, and CSS files. This network connects servers distributed around the world. Therefore, it is a powerful tool to deliver content to website users no matter where they are bypassing the caching data of files through an intermediary server located closest to them. user. This helps to limit page load time.
However, CDN is not integrated on Magento and you still have to configure it manually as follows:
- At the Admin Panel, select Store, select Settings, and click Configuration.
- Select Web section under General section in the left panel
- Open the base URL section
- Enter the URL of the location on the CDN that hosts the static view file in the Base URL field for the static view file
- Enter the URL of the JavaScript file on the CDN in the base URL field for the user media file
- Open Base URL section (Security)
- Enter the URL of the CDN location in the Secure Base URL field for the static view file
- Enter the URLs of the JavaScript files on the CDN in the Secure Base URL field for User Media Files
- Click Save Configuration
10. Turn off flat catalog category for Magento for version 2.3.x and above
Enabling flat catalogs has been the go-to method to optimize Magento website for many years. But if you continue to use it in versions from 2.3.x and above, when Magento’s architecture has changed, it will lead to a high risk of indexing problems and a risk of performance loss.
Before disabling this feature, it is important to check all necessary extensions to work with flat catalogs.
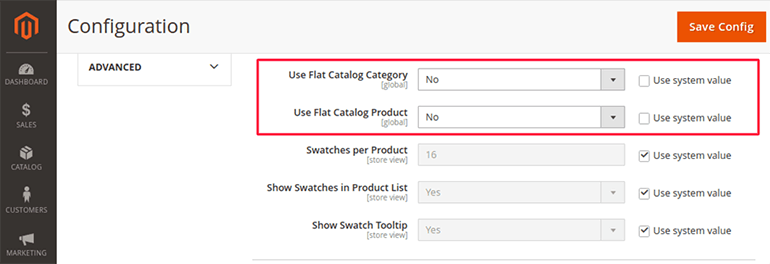
- To turn off the Flat Catalog, go to the Store> Configuration> Catalog path.
- Expand the Storefront section
- Set No for both Use Flat Catalog and Use Flat Catalog Product fields.

In case your Magento is still in the version between 2.1.x and 2.2.x, you can still take full advantage of the flat catalog utility to optimize Magento website. By enabling Flat Categories and Products, it will reduce the number of databases involved in product display, which is extremely useful for large retail stores with large catalogs and hundreds of products.
To enable this feature, you can follow the path: Administrative Console > System > Configuration > Configuration > Catalog.
Switch Using Flat Portfolio Catalog to Yes
Convert flat catalog products to Yes
11. Clean Database Logs
There will be thousands of MB of data stored in the database logs. This slows down the process of backing up the information in your store more and more slowly. To optimize Magento website, you need to clean these logs regularly. However, do not forget to create a backup before proceeding with the cleanup process.
The logs that tens of thousands of people need to pay attention to cleaning include:
- dataflow_batch_export;
- dataflow_batch_import;
- log_customer;
- log_quote;
- log_summary;
- log_summary_type;
- log_url;
- log_url_info;
- log_visitor;
- log_visitor_info;
- log_visitor_online;
- report_viewed_product_index;
- report_compared_product_index;
- report_event;
- index_event.
12. Updating indexes
A sorted index in Magento’s architecture as a place to organize store data from prices, product categories, to buyers) in the form of tables. This helps to manage and display data in the storefront very scientifically. Thanks to correctly configured indexes, users also do not need to compute data or execute MySQL queries continuously in Magento 2.
That way, if some products are suddenly unavailable or your site performance drops, you can update the index again from the admin panel or through the CLI.
13. Make sure Production mode is always on
Magento 2 has three modes of operation: default, developer, and production where production mode is frequently missed by administrators. This mode optimizes performance and ensures a great user experience in an active store. The other two modes (Default mode and Developer mode) are often used when the data is in the static form to patch the system.
You will need a fairly simple command to get information about the model being launched on your platform. Note: use it in the root Magento folder.
php bin/magento deploy:mode:show
Run it once in the root Magento directory.
To set production mode you just need to use the command: php bin / magento deploy: mode: set production
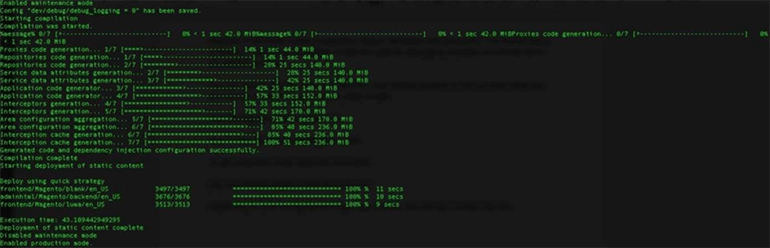
Depending on your configuration, it will take a while until you get a screen like this:

14. Switch to HTTP/2
This is an upgraded version of HTTP/1 that helps bring Magento speed optimization to your website. Unlike HTTP/1 which requires new server connections to handle static files, HTTP/2 can handle multiple static files in a single connection. You will no longer waste time building connections as before.
Although web servers all support HTTP/2 by default, you can configure it through the web server manually or through a CDN.
15. Restrictions on using JS Bundling
Introduced by the developer as a groundbreaking feature that cuts down on the number of HTTP requests required to load pages and groups JS files into big bundles. I had high hopes for this feature, but it’s not. Instead of being faster, my site didn’t even load until the browser downloaded all the JS bundles. Each file is 5-10MB and each JS bundle requires a new page when it loads. This is time-consuming.
And things improved when I boldly turned it off in the following way:
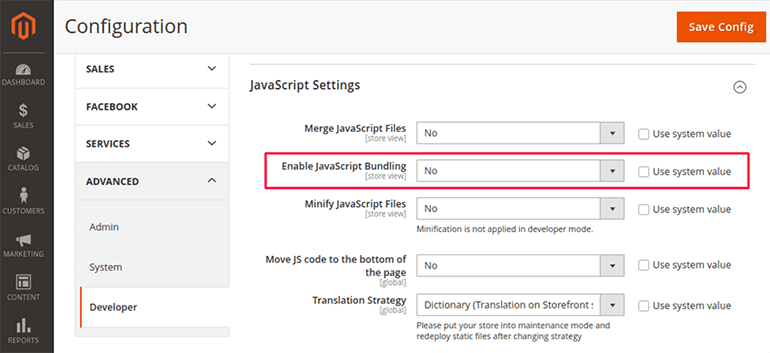
In the Stores section on the control panel, select Configuration, select Advanced, Developer
On the JS Settings tab, select No in the Enable the JavaScript Bundling dialog box.

For versions 2.2 and up of Magento, these settings will be displayed when you set up Developer mode.
16. Using Advanced JS Bundling
And immediately we will have an alternative with Advanced JS Bundling.
Advanced JS Bundling will still help you reduce the number of HTTP requests to the server and bundle JS files into bundles like default JS bundling. But it will eliminate the need for you to download all the bundles and only download the bundles you need.
Each page will have a certain set of requireJS dependencies.
To enable Advanced JS Bundling, you need to define packages by page type (CMS pages, products, categories, checkout) or purpose (shipping features, checkout features, product-related features).
Utilities to optimize Magento website
Besides the above solutions, many utilities can support developers to optimize Magento website.
1. Image Optimizer By Apptrian (Free)

This application helps you to reformat the images as well as resize the files without losing the quality of the scene. With this utility, you can perform a quick manual or set up a configurable cron job. You will be given the percentage and number of optimized images in the progress bar of the extension.
After installing and configuring the Google Perceptual JPEG encoder “guetzli”, you can integrate the Image Optimizer and use it.
Users can also use Image Optimizer to assist in setting cron expressions for scan, reindex as well as other optimization processes.
Image Optimizer is compatible with Magento 2 open source websites from version 2.0 and up.
2. Cron Scheduler by KiwiCommerce (Free)

Cron Scheduler by KiwiCommerce
You will no longer have to run after predetermined jobs to maintain your Magento website. Cron Scheduler will do it for you. Depending on your business needs you can set up the cron jobs. And in the worst case, if a serious error occurs, you will receive a notification to the email address you have registered.
Cron Scheduler will fully display the results after cron sessions from status, results as well as working time.
Cron Scheduler is compatible with open-source websites from version 2.1 and up.
3. Fastly CDN (free)

Fastly CDN
I have already told you about the importance of a CDN in ensuring the performance of the website as well as the user experience. Fastly CDN will further enhance that by providing an edge cloud platform with more efficient delivery and security services.
This utility mainly supports the Magento Enterprise plan when business owners need to manage their stores during times of high traffic such as festive seasons or big promotions.
It also helps to distribute the Magento website across a global network in real-time with strategically placed points of presence.
Fastly CDN is compatible with Magento 2 open source websites from version 2.0 and up.
Closing Thought
It takes a lot of work to be able to optimize Magento website, right? Many people tell me they’d rather use a shopping cart migration tool to change the platform than do all the work. However, let’s start with the smallest things like updating new versions of Magento regularly. When you pay attention to your website, you’ll see that your job is more than just keeping it up and running.
Good luck to you in creating a great website!
Thanks for reading!