
As a business owner, you know how important it is to keep your website running at its best. Not only does this make for a better user experience, but it also helps improve your search engine ranking. In this blog post, we’ll take a look at some of the ways technicians can help improve page speed. Thanks for reading!
- What is page speed?
- Understand two primary technical aspects of page speed
- High-traffic processing – Ability to allow the most page access as possible
- Respond time – Ability to respond to each request on the page
- How to improve page speed through the eyes of technicians for each aspects
- Improve the page speed to handle large amounts of traffic
- Improve the page load time and response time to each request
- In conclusion,
What is page speed?
Page speed refers to how quickly a page loads after the browser requests it and how long it takes for the data to be processed and displayed. Many factors influence the speed of a given page, including the amount and type of content, the distance the data travels, the connection type, device, operating system, and browser.
If you or your business publishes a website, you want to persuade visitors to do an action, such as read contents, buy something, use your application, stop by your physical location, or think kindly of your brand. Page speed affects user impressions, so if your website loads slowly, you may lose visitors before they see the entire page.
That’s why website owners always need to evaluate website performance and find innovative ways to improve page speed. According to Google, the ideal page load speed of a website is no longer than 2.5 seconds, which is more likely to keep visitors stay and continue to discover your site.
Understand two primary technical aspects of page speed
Before going into details about how to improve page speed, we will look at the main elements of page speed that technicians often pay attention to.
High-traffic processing – Ability to allow the most page access as possible
Business websites typically begin with few users, but as they expand and traffic grows, they will face numerous obstacles to support the surge of visitors and maintain their websites’ functionality. If a site is unprepared for a flood of requests, it may result in slow response times or even lead to the failure of your website.
Due to this, website owners must recognize how crucial it is to scale them to handle high traffic volumes. To maintain constant site performance, optimizing high-traffic websites involves testing, modifying, and traffic monitoring. As you draw visitors, traffic levels fluctuate over time, thus your website must adapt to these variations to improve page speed.
Respond time – Ability to respond to each request on the page

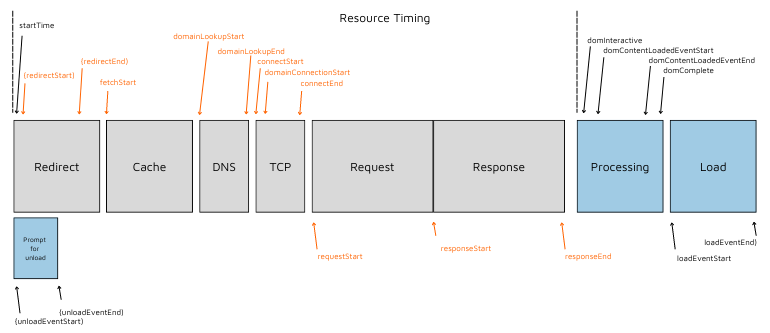
Response time is the amount of time it takes for a server to respond to a user’s query. One of the main objectives to improve page speed is to shorten the response time. There are five components to response time:
- DNS lookup—Time to resolve the hostname to its IP address.
- Connection time—Time to connect to the server, and identify network latency.
- Redirect time—Time for any necessary HTTP redirects and any extra DNS lookups or connection time during this process.
- First byte— Time or the first byte of data to transfer.
- Last byte—Time to download the final server response.
Particularly, the user experience is greatly impacted by TTFB (around 70%) since it displays the user’s desired information almost immediately without requiring a full web page loaded. That is, it at least provides the user the idea that the website they are visiting is still active.
How to improve page speed through the eyes of technicians for each aspects
Improve the page speed to handle large amounts of traffic
You can do so by using multicore processors, caching, and CDN, which are the must-know methods if you are looking for how to increase the speed of your website.
Multicore processors
A multi-core processor is made up of two or more cores – processing units. Every core processes various software instructions. This increases the processing power overall. In addition, how strong each CPU also decides the processing speed of each unit.
Every time a user performs an action on a website, such as viewing a page or interacting with it, a request will be sent to the web server. Each request is considered a task for the server to handle. Having more cores allows for parallel processing, meaning that tasks can be divided and completed simultaneously rather than one at a time.
This can significantly reduce loading time and delays for users even when there is a large amount of traffic to your website.
So investing in a multicore processor could be a savvy move for improving your website’s performance. Due to this, a multi-core CPU outperforms a single-core processor that is operating at the same speed.
Caching
A cache is a group of data that has been temporarily kept for speedy access when needed. In computers, caching involves processing frequently requested information and keeping it in memory or temporary storage.
This enables computers to easily access the file. Web servers can employ the same caching idea to enhance performance and speed up website loading.
A regular web server that doesn’t use caching locates data from the database and then performs a number of additional operations before sending the web page to the user’s browser. This multitasking causes your website to load more slowly, especially when there are many users using it at once.
Your website can skip a lot of steps thanks to caching. Your caching plugin copies the page after the first load and then serves that cached version to each subsequent user, saving users from having to generate the page from scratch each time. When it comes to caching, there are also two main terms, including server caching and web caching:
- Server caching: Server caching improves performance for static content such as images and code, but it can also boost dynamic content such as personalized recommendations or ad placements. NGINX Plus caching, for example, retains responses in a disk cache and uses them to respond to clients without having to proxy requests for the same content over and over again.
- Web caching: Web caching stores the resources needed for a webpage, such as HTML, CSS, and Javascript files, in a temporary location for quicker access. This helps to minimize the amount of data that needs to be downloaded every time a user visits the site. Caching can also improve performance by minifying these static assets or removing unnecessary characters such as white space without affecting their function. When implemented correctly, website caching can lead to a smoother browsing experience for users and improved SEO rankings for businesses.
CDNs
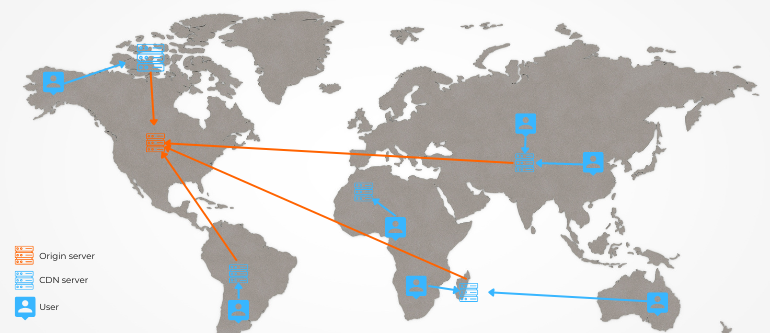
CDNs maintain a network of servers located around the world, allowing them to quickly and efficiently deliver website content to users based on their geographic location. This helps distribute a load of traffic among multiple servers, preventing any single server from becoming overloaded and improving overall website performance.
Cached versions of website content on global servers stored by CDNs allow users to access the information more quickly and efficiently. That is because the web content will be obtained from the nearest data center when receiving a request from users. This not only improves website performance and quality of user experience, but it also helps to distribute network traffic and prevent crashes or slowdowns due to overwhelming demand.

In understanding the importance of managing high traffic levels, implementing a CDN can be a crucial step for successful website management.
Improve the page load time and response time to each request
When it comes to website content, there are typically two types of requests: View-only and interactive requests. View-only requests involve simply rendering a page for a user to view, while interactive requests involve the user taking action, such as filling out a form or making a purchase.
View-only requests
For View-only requests, the most effective method of delivering content is through CDN and caching.
Caching involves storing commonly accessed data on local devices in order to speed up load times for repeat visitors. Meanwhile, CDNs help distribute website content across multiple servers in different locations. This allows for faster delivery of content to users, as they are accessing data from a server closer to their physical location.
By utilizing both CDN and caching for View-only requests, websites can ensure quick and efficient delivery of content to their users.
Requests for web server handling
A majority of technicians will encourage you to use a high-performance web server and load balancing to speed up handling requests for web servers, and improve page speed overall.
High-Performance web server
There are currently two best options for you, including dedicated servers and VPS.
VPS
A virtual private server, or VPS, is a physical server divided into multiple virtual servers, each with its own operating system and resources. It is a virtually isolated environment, meaning resources such as CPU and RAM are dedicated solely to the VPS and cannot be affected by other users on the same server.
This improved level of isolation can lead to better website performance, as the VPS will not have to compete with other websites for server resources. In addition, a VPS allows for greater flexibility in terms of software installation and configuration, allowing for optimized setup and improved load times.
Dedicated server
If you’re looking for ultimate control and customization in your web hosting, a dedicated server may be the perfect option for you. Unlike a virtual private server (VPS), a dedicated server means that you have a physical machine entirely devoted to powering your website.
This allows you to have complete control over both the hardware and software of your server, without having to share operating systems or resources with other sites.
Additionally, dedicated servers often offer higher levels of security and can handle larger amounts of traffic. Of course, this added power does come at a higher price point in terms of cost and maintenance. But if you’re looking for maximum control over your web hosting, a dedicated server is the way to go.
Load balancing
One of the most important factors in determining website speed is having a well-managed load on servers, especially for specialized websites that allow users to run heavy tasks on it, for example, game websites, and app websites. Too much strain can result in slow loading times and even crashes, while properly distributing load can greatly improve speed and reliability.
That’s where server load balancing comes in. By constantly monitoring and redistributing traffic, a good load-balancing system ensures that each server only has as much work as it can handle, preventing overload and improving response times for users.
While it may seem like a small detail, having a strong load-balancing strategy can make a significant impact on the user experience and overall performance of a website.
In conclusion,
Page speed is an important part of webmastering and technician development. It is better to measure page performance regularly and continuously find ways to speed it up for further development of your businesses.
It can be improved through many means, some simple and some more complex. We hope that our techniques have given you a few places to start when looking at ways to improve page speed.
Finally, we hope you are aware that the eCommerce platform your website is running on also affects the page speed significantly. That’s why you should choose reliable software that facilitates your site’s capability and helps it run faster. And with our shopping cart migration tool, you will not have to worry about the transforming process. So, don’t hesitate to contact us if you need more support with this concern.
Thank you for reading!