
Shopify 2.0 is now available for merchants! What is Online Store 2.0 Shopify? It is the latest and most modern platform, with multiple high-quality features and themes, released to bring many opportunities for developers and merchants to control their eCommerce stores, products, pages, etc.
In this article, we will find out all the latest updates of Shopify 2.0. Also, you can learn how to migrate to the Shopify platform.
- What Is New On Shopify 2.0?
- A New Editor
- App Blocks
- Theme App Extensions
- Shopify Metafields
- Quick And Simple Uploads Of File uploading (Photos, PDFs files)
- Changes Of Shopify 2.0 For Developers
- Updated File API
- Custom Liquid Code Input Setting
- Shopify Github Integration
- Theme Check
- Bulk Mutation API
- What Is The Difference Between Shopify And Shopify 2.0?
- Migrate To Your Shopify 2.0 Store in 3 Steps with Next Cart
- Step 1: Set up connection to your current online store and Shopify 2.0
- Step 2: Do a configuration for the migration
- Step 3: Complete the migration
- Last Words
What Is New On Shopify 2.0?

What Is New On Shopify 2.0?
Here are all the newest features in Shopify Online Store 2.0!
A New Editor
Shopify 2.0 attracts hundreds of merchants and designers who need tools for building and managing storefronts. This new release features a brand new theme editor, along with a high-quality content management system.
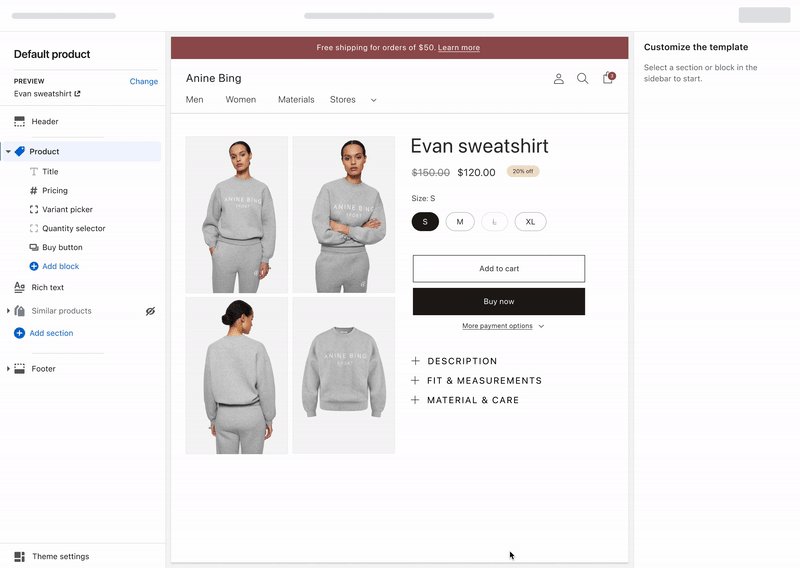
Theme Editor
You are now ready to make changes to the front end of your eCommerce store without the need to have any coding or programming skill. The editor gives you the ease of designing, as you just need to drag and drop all templates and elements in the section.

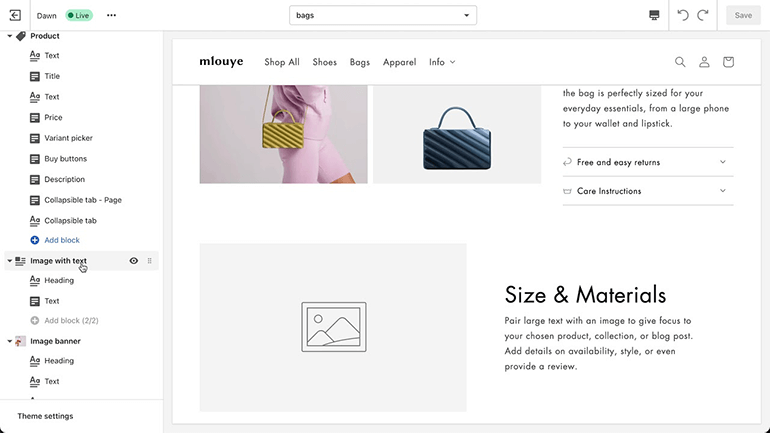
Shopify 2.0 Theme Editor
If you have ever tried WordPress, there would be no problem building a Shopify Store from scratch. The concept of Shopify section-based editor is quite similar to WordPress Gutenberg Customizer.
There are also many premade sections that you can add to your eCommerce website, including Lookbook, Collection List, Image Gallery (Collage), Custom Liquid Code, Email Signup, Featured Collections, and so on.
The friendly user interface gives you ease of use. You can start designing right after the installation of Shopify 2.0. There is no need to read a bunch of complex documentation.
Content Management System
With a high-quality content management system, Shopify 2.0 helps you build custom content at once and then publish it anywhere you like.
In the old version, merchants have difficulties accessing blocks inside their eCommerce store due to the restriction that only the Homepage has “sections.”
Merchants and designers must rely on third-party page builders to bypass the issue. However, these non-native apps have limited features that can not integrate with Shopify stores. Designers end up building an incomplete website.
But from now on, The old limitation has been removed. Merchants can apply premade sections to any page besides the Homepage on their online store 2.0 Shopify. By reapplying sections and modules on different pages, you can maintain a high consistency for your eCommerce brand.
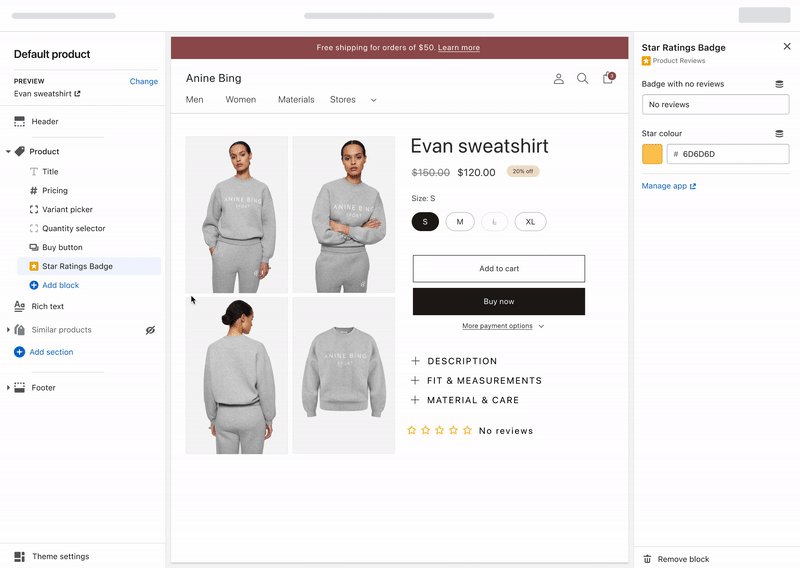
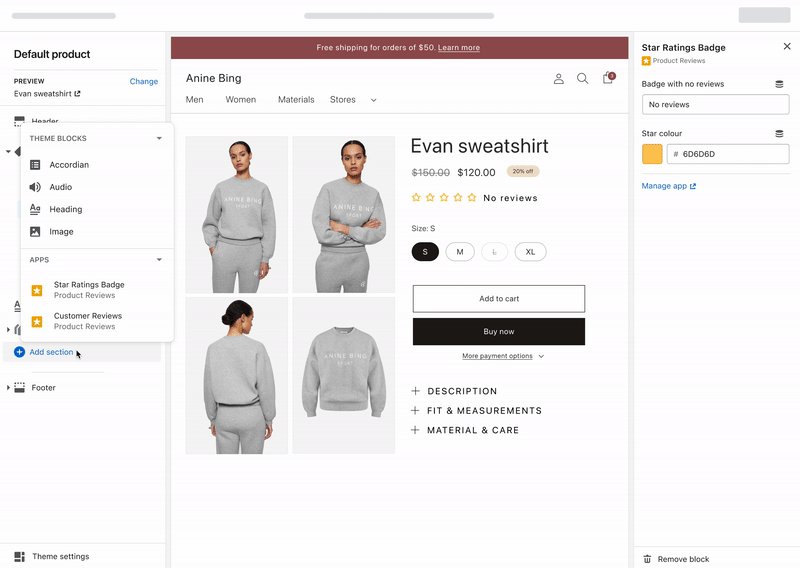
App Blocks
The new feature, app blocks, allows applications to quickly combine and integrate with the eCommerce store theme. You don’t need to hire a professional developer to open the source code and manually program the integration logic.

Shopify 2.0 App blocks
With app blocks, you don’t need to access the theme code of your eCommerce store. That’s why it is easy for not only installation but also uninstallation. Since no access to code is required for uninstallation, there will be low risks of issues in future changes.
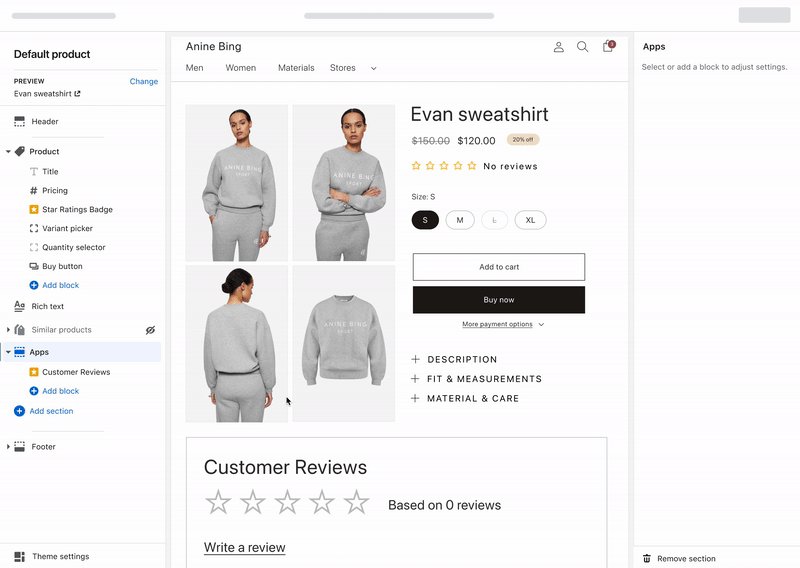
Theme App Extensions
The new version of Shopify Online Store also contains theme app extensions. You can rely on these add-ons to customize the user interface and expand all functions on your website. Of course, no coding or programming technique is required.
In other words, you can add applications to your eCommerce store directly right from the new theme editor.
If you want to remove the previously added applications, do it with ease! No ghost code will remain to badly affect your website.
Shopify Metafields
The most outstanding feature of Shopify 2.0 is the exclusive Metafields. It is applied to store and show extra data about products and orders. Themes use Metafields to search for information that can not be detected in the administrator panel sections, provider part numbers, for example.

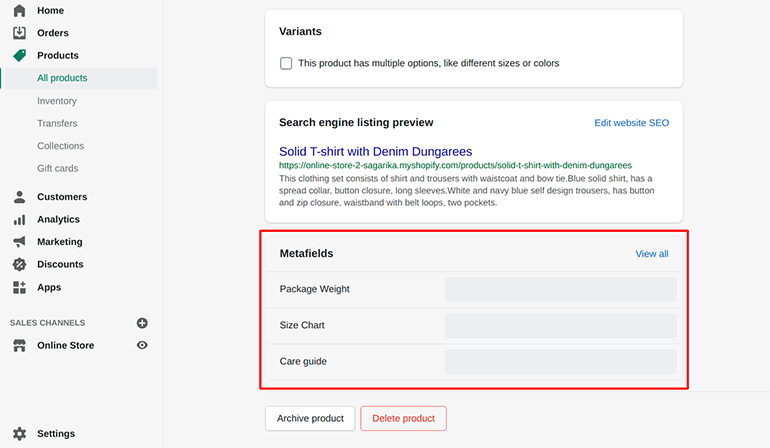
Shopify 2.0 Metafields
By adding more Metafields, designers can customize product pages with full detail and specifications. For example, you can add a Meta field for size charts if you sell clothes. Add a new Meta field for ingredient lists for detailed information on food. No code or APIs is required for this task.
Before the appearance of Metafields, users had no other way to do the above tasks unless they accessed the codebase and made modifications.
Quick And Simple Uploads Of File uploading (Photos, PDFs files)
With the new release of Meta fields, it is now simple to select, download, and upload any files on your eCommerce pages. All the images, PDF files, and other files will be stored by the address: Settings/Files.
Changes Of Shopify 2.0 For Developers
Shopify 2.0 also comes up with many pieces of equipment for developers to test, improve, and run themes.
Updated File API
The new file API allows developers to build, update, and remove generic files. You can take advantage of features in different files from many other applications.
File API allows developers to build an extra flexible store content, which can be applied inside their custom pages.
Custom Liquid Code Input Setting
Shopify 2.0 allows developers to edit many Liquid themes. The settings reduce the number of complicated processes of modifying the theme codebase when you add code for Liquid applications.
Shopify Github Integration
The great thing is Shopify 2.0 integrates with the developer’s Github. This means any change to the codebase will be automatically synchronized and pushed to the GitHub online storage. Developers just need to create a repository on their GitHub and link it to the store.
With this integration, developers will have more control over the frontend and backend of the eCommerce store. If you want to fix any issue or simply reconvert the store to the previous design, reuse the code from GitHub.
Theme Check
Language servers for JSON and Liquid can scan themes and detect technical issues. After the scan, they highlight the errors.
The feature combines with many editors, including Visual Studio. Error notifications will be sent via a link to the validated error appearance. You don’t need to integrate a validation theme, as it already comes in the Shopify CLI tool.
Bulk Mutation API
It is easy to export bulk data with the help of Bulk Mutation API. You may get used to GraphML, but exporting with the new feature is much more efficient. Thanks to it, developers can develop themes better and easier.
Learn more about Shopify:
- Migrate to Shopify: Essential aspects you must consider
- Top 10 plugins for Shopify you must install
- Shopify Lite Review: More than a “minified” version!
What Is The Difference Between Shopify And Shopify 2.0?
Features | Shopify | Shopify 2.0 |
Default Sections | Just available on the Homepage | Available to use on all pages
|
Shopify App assets | The developers have to host the assets themselves | CDN hosts all the assets that have been submitted via the theme application extensions |
App integration logic | Developers have to build integration logic for each theme on Shopify | Integrate theme app extensions throughout App Blocks |
Coding | Rely on APIs a lot to modify product pages | Apply dynamic sources to add standard meta fields and product properties as setting defaults. |
Meta Field Access | Developers create and whitelist via the Administrator API. They can retrieve all meta fields via the Storefront API. | Developers are allowed to access the contents of Settings/Files. |
Theme Editor | Developers have to access different sections to build the structure level of the page. | The editor shows a tree view of all the page content. Developers can view the structure from the sidebar. |
Liquid input setting | No | Allow customers to insert custom Liquid code to the website directly from the new editor |
Version control | No | Integrated with GitHub |
Theme check for errors | No | Theme Check feature |
Migrate To Your Shopify 2.0 Store in 3 Steps with Next Cart
As mentioned, you can migrate to Shopify using the Shopify migration service of Next-Cart. This migration method will be much quicker. All you need to do is follow the 3 steps below:
Step 1: Set up connection to your current online store and Shopify 2.0

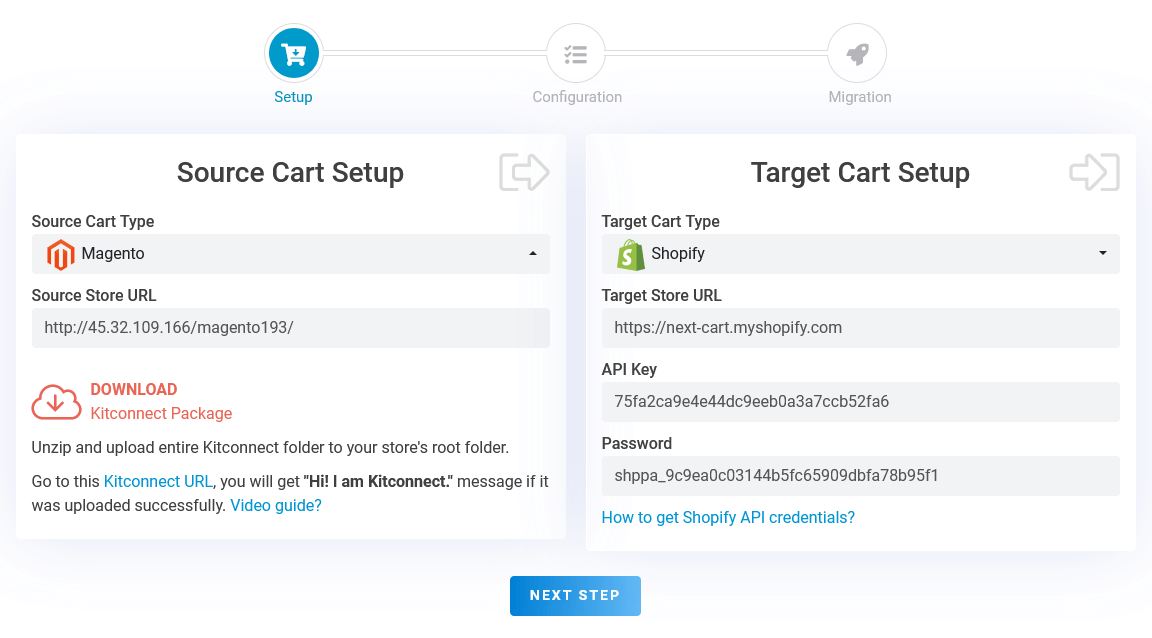
Migrate to Shopify 2.0 Step 1
- Source Cart Connection: Set up the connection to your existing eCommerce store. Copy the necessary information and fill them into the requested fields in the source cart setup form.
- Shopify Connection: Create an API on your Shopify 2.0 store. Then copy the URL, the API Key and Access Token (Password) and paste them into the target cart setup form.
Step 2: Do a configuration for the migration

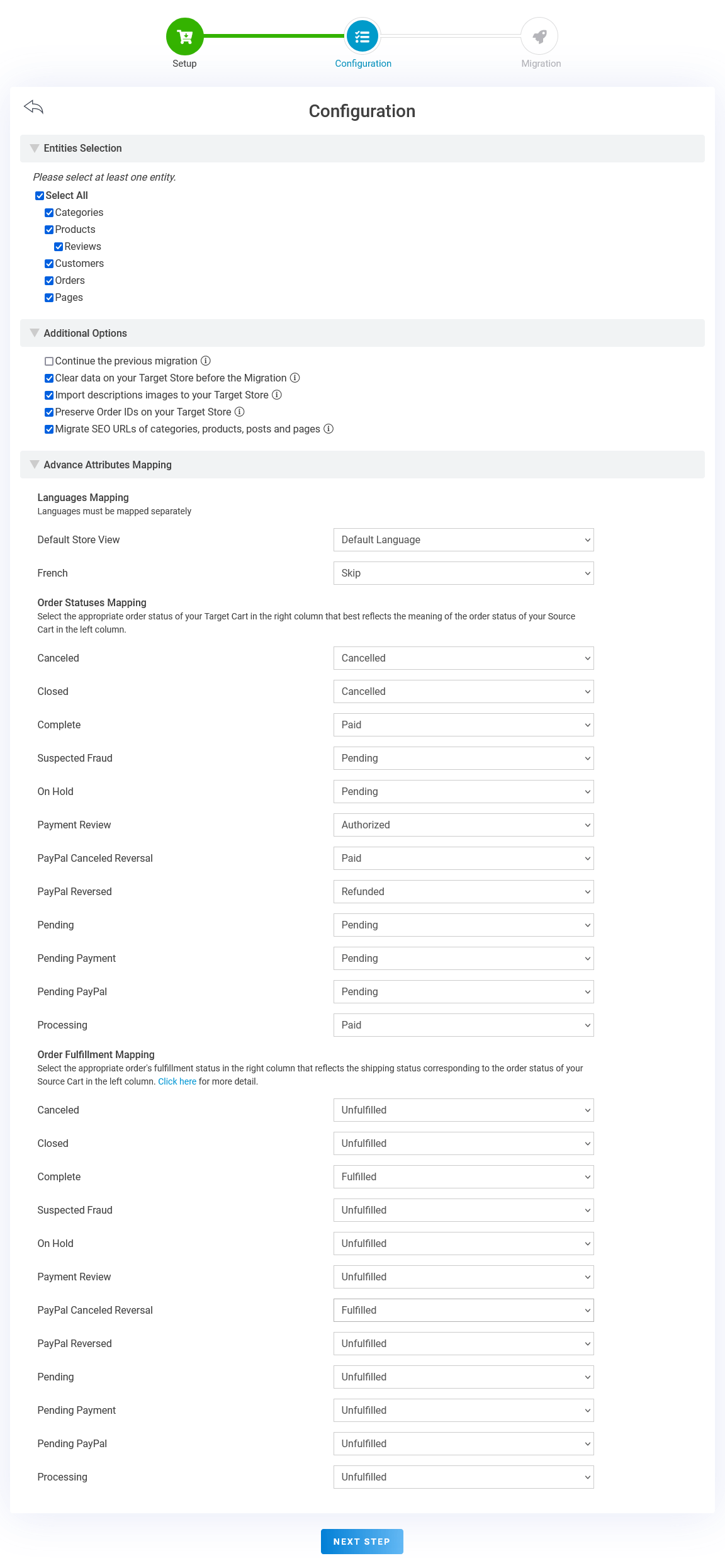
Migrate to Shopify 2.0 Step 2
Choose what you want to migrate from your old platform to Shopify 2.0. The entities can be products, orders, clients, and so on. The migration can also be customized if you click on the Additional Options and Advanced Attributes Mapping.
Step 3: Complete the migration

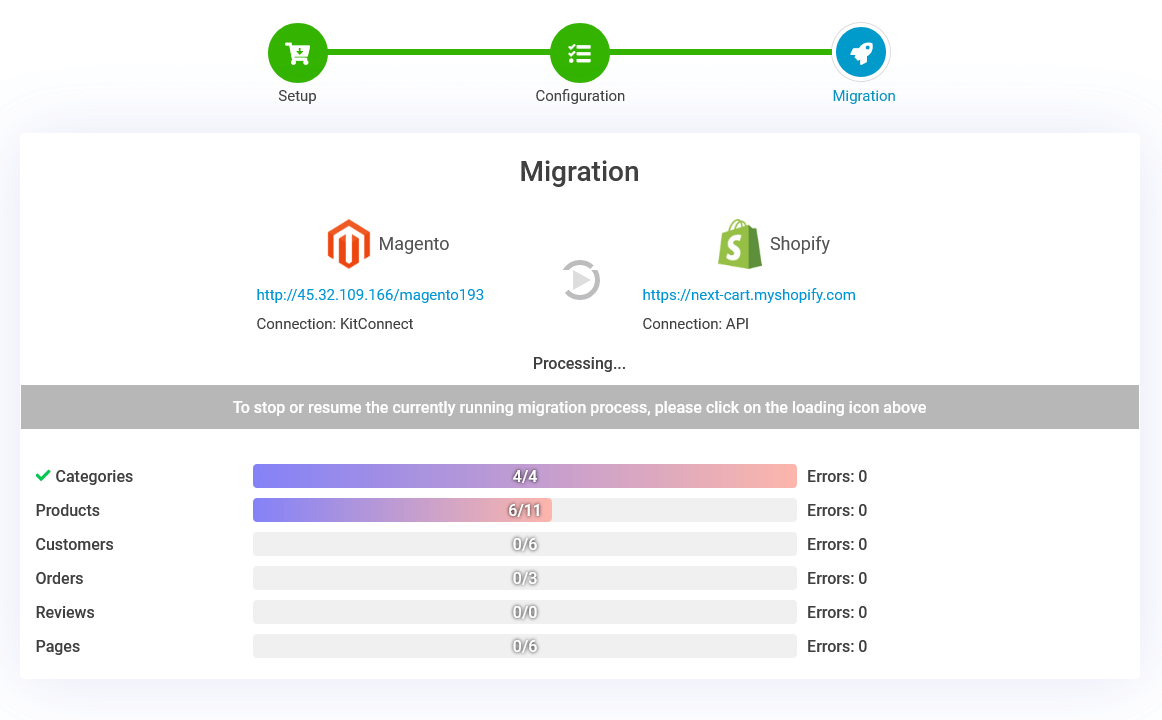
Migrate to Shopify 2.0 Step 3
After the configuration, you check one more time to see whether your data is valid or not. Since everything is good, confirm your choice. The migration process will then go underway. Your task is completed if a notification appears, saying CONGRATULATIONS.
Last Words
Be ready for Shopify 2.0! This new update version will bring convenience for all merchants and developers to control their eCommerce store.
Rely on the premade theme of Online Store 2.0 to customize a friendly user interface and enhance user experience. As customers have good interaction with your online store, the sales performance of your online business will improve!
It is totally not difficult to migrate to Shopify 2. Follow all the steps above, and you are all set. In case you have questions, just get in touch with us. We will support you in solving all your problems with migration.
And now, many thanks for reading!